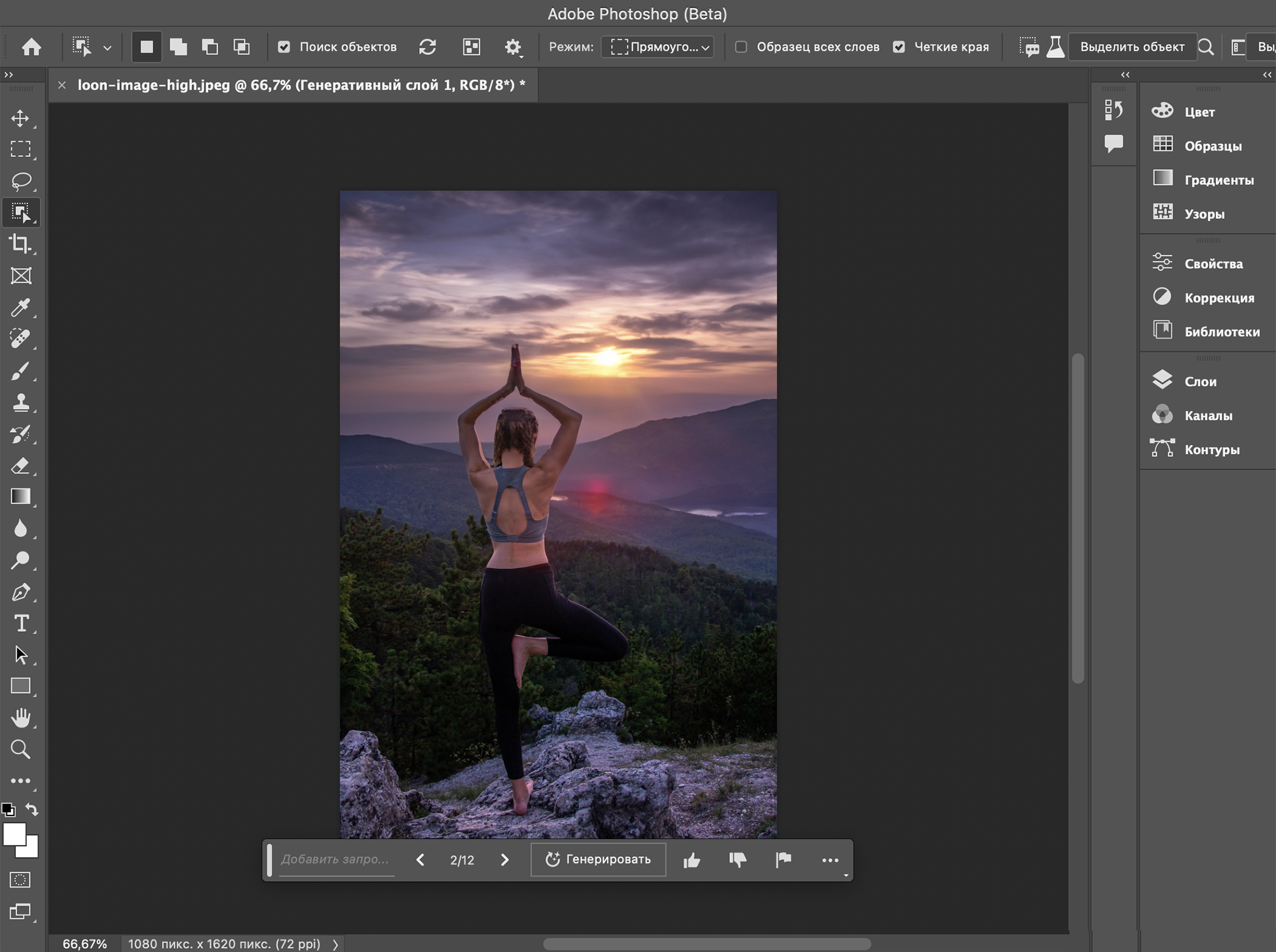
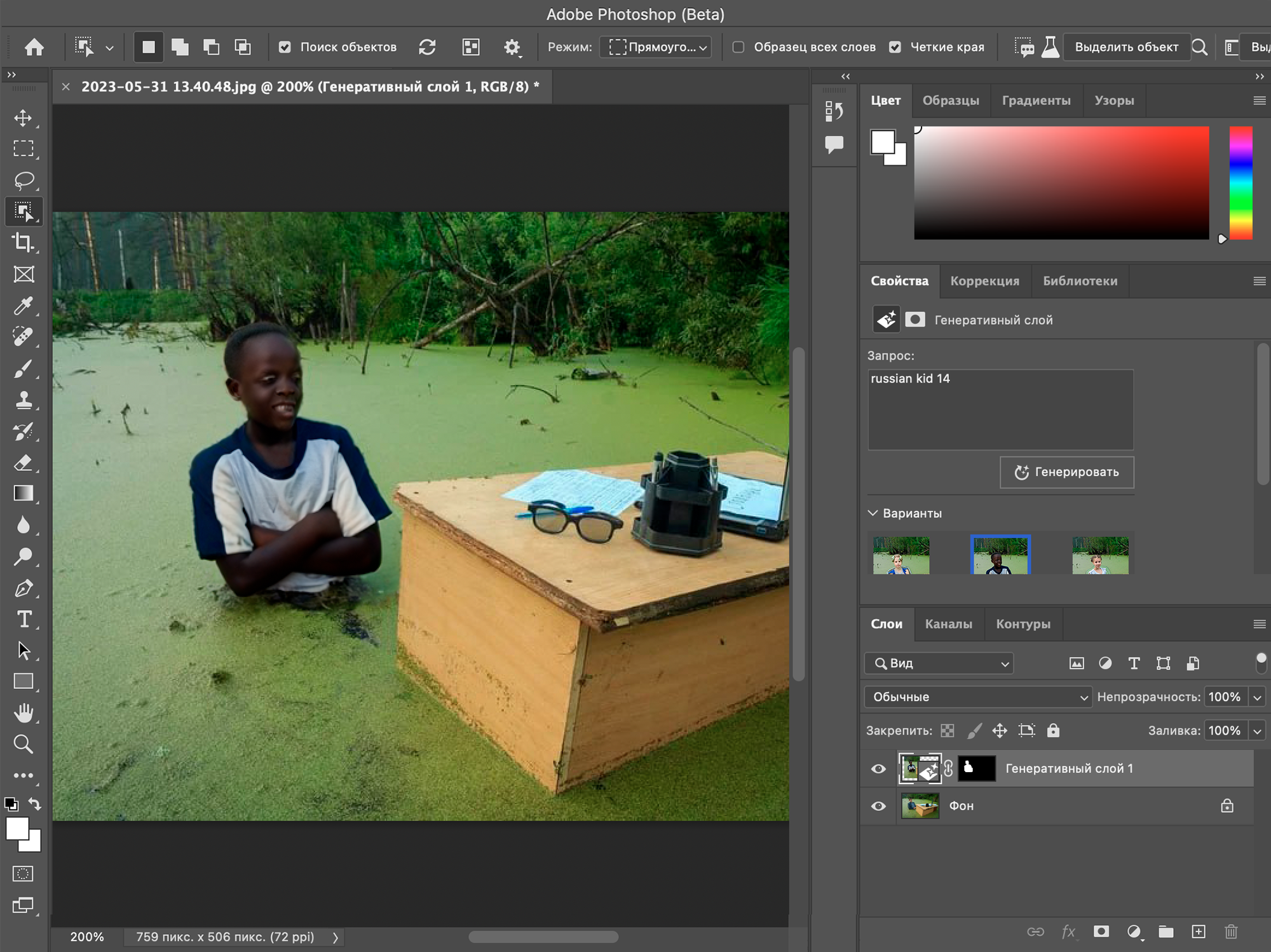
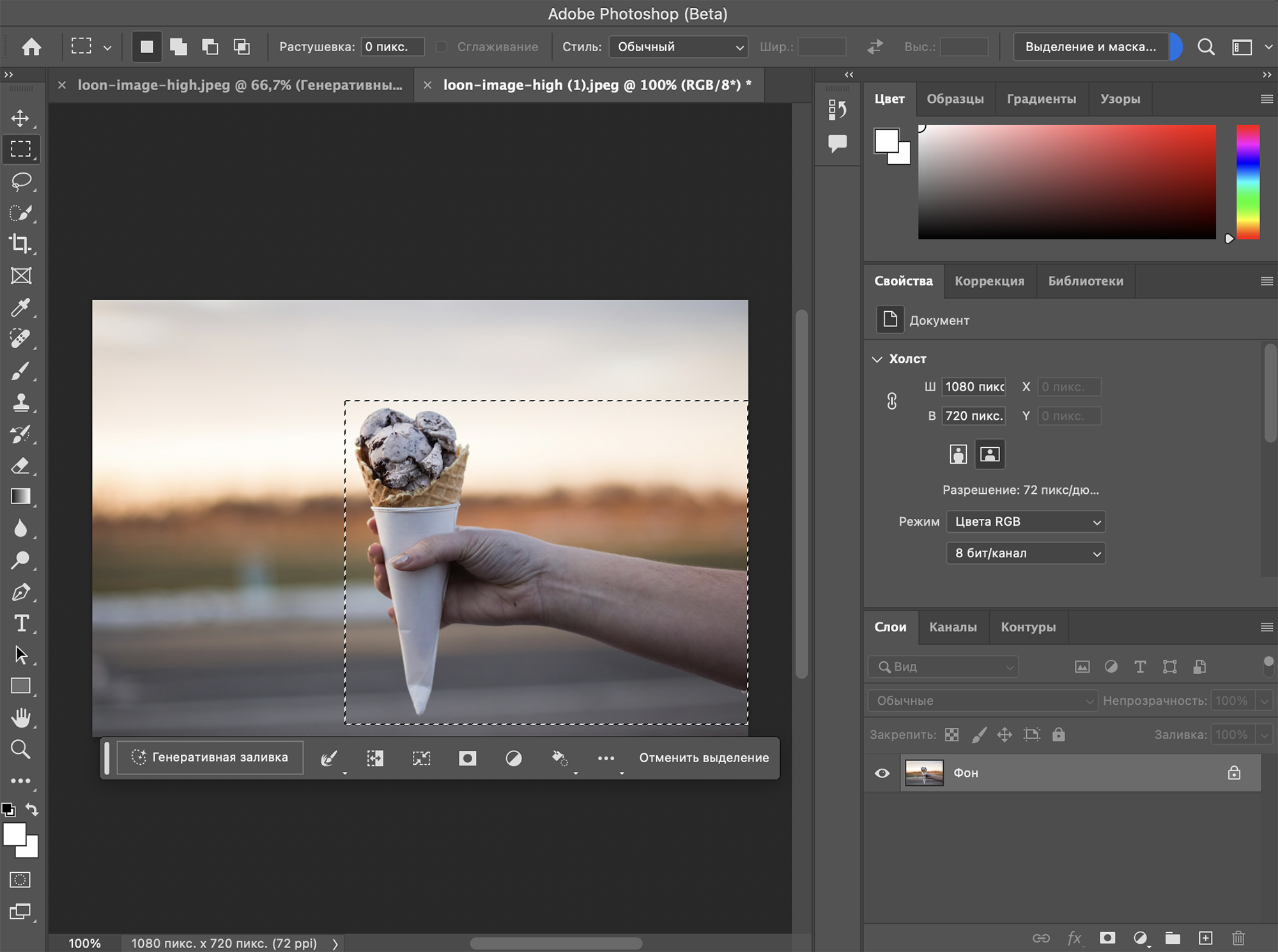
Генеративная заливка в «Фотошопе»: как пользоваться нейросетью, которая дорисовывает картинки
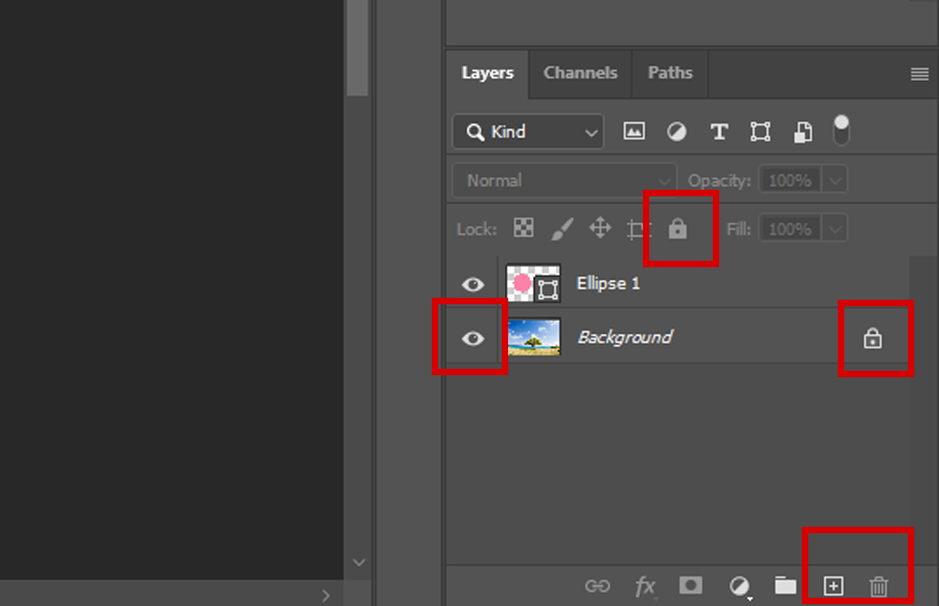
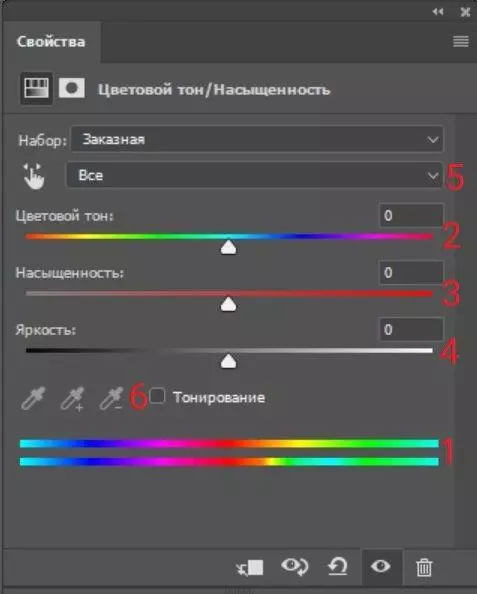
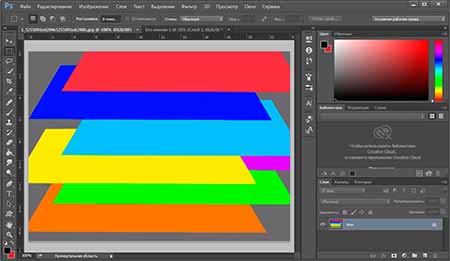
Всё о режимах наложения в Adobe Photoshop: как работать со слоями, изменять изображения, добавлять эффекты. Где применяют режимы «Экран», «Перекрытие», «Разница» и другие. При изучении возможностей программы многие из них часто кажутся новичкам запутанными, даже пугающими. Но осваивая их, получая больше опыта, пользователь удивляется, как вообще мог раньше обходиться без этих функций. Режимы наложения в Фотошопе — один из таких инструментов. Разобравшись в его возможностях, вы сможете активно использовать его в своих проектах, чтобы доводить иллюстрации до совершенства.














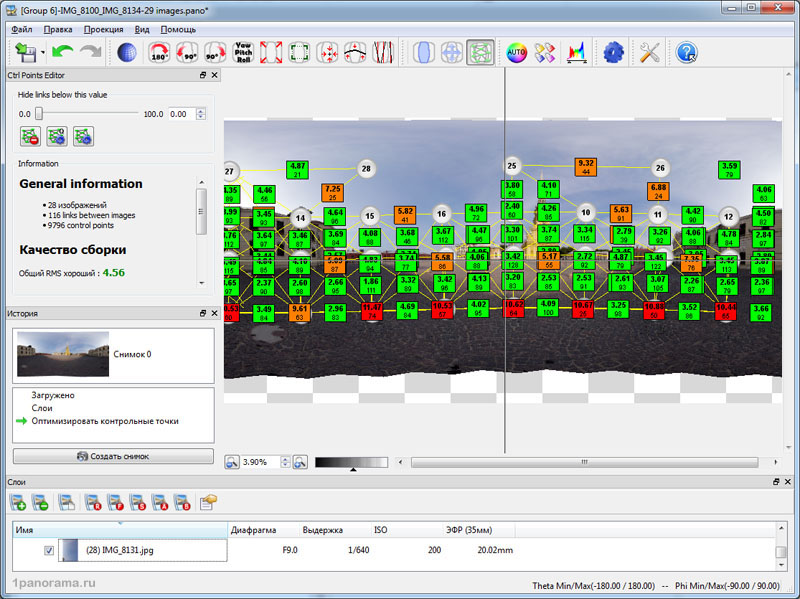
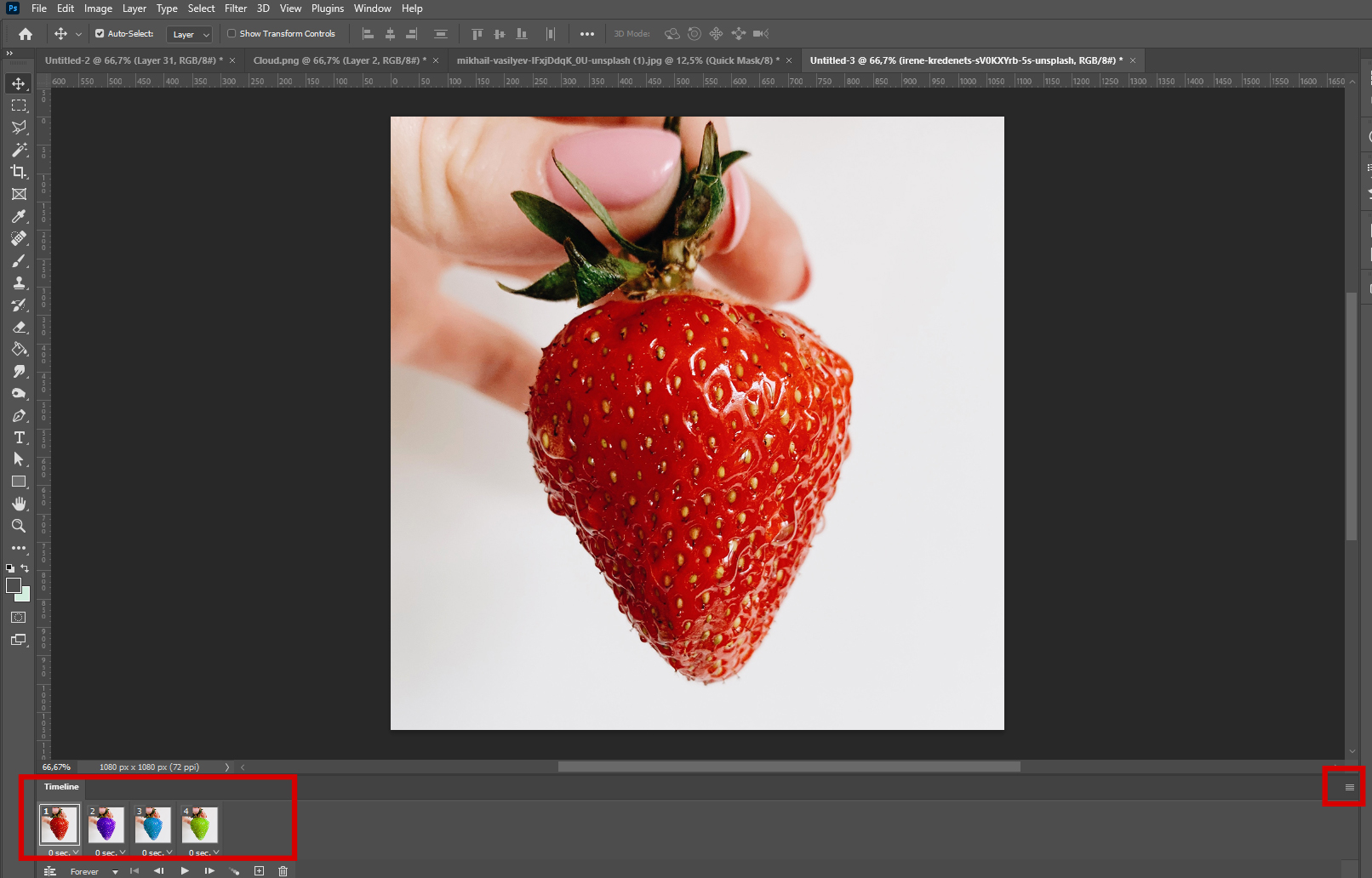
Несмотря на многообразие графических редакторов, Adobe Photoshop остаётся самым многофункциональным. В одной программе можно обработать фото, добавить текст и векторную графику, наложить эффекты и даже сделать анимацию. В Photoshop есть десятки инструментов для решения сложных задач: глубокой ретуши, цветокоррекции, рисования на планшете.

.jpg)






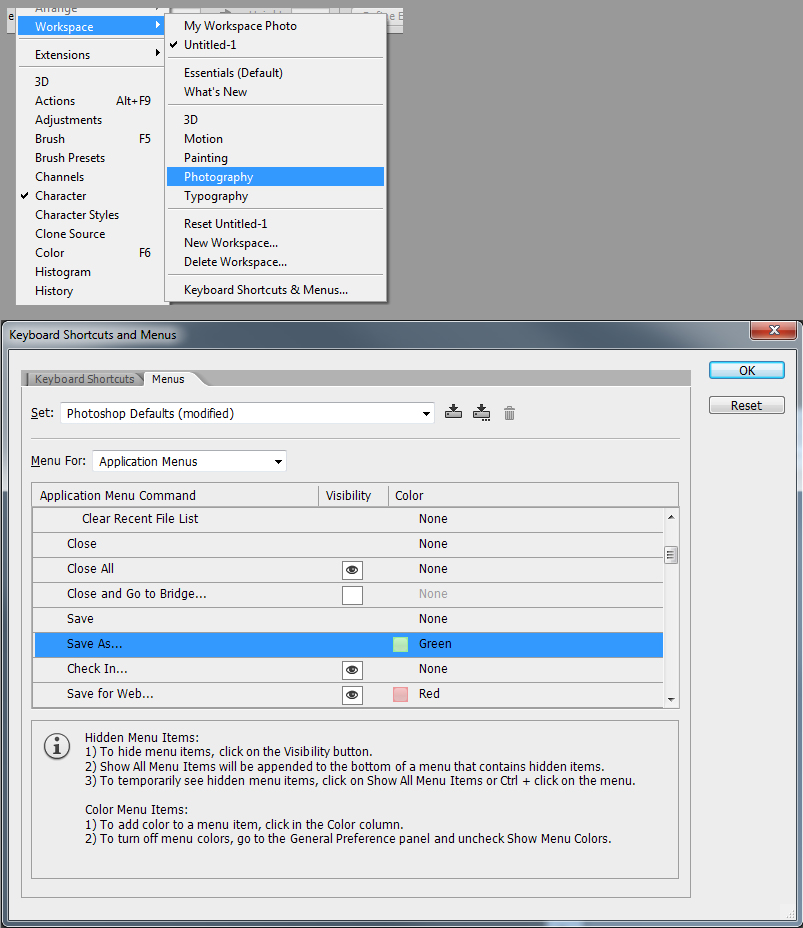
Разработчики Artstation стараются минимизировать потерю качества при загрузке изображений, и они неплохо с этим справляются. Однако, если вы хотите получить наилучшие результаты, стоит помнить о некоторых особенностях подготовки работы к публикации. Пользуйтесь возможностью экспорта изображений Очень важно использовать правильные инструменты для экспорта. Не сохраняйте через Save As При сохранении через Save As в изображение записываются все метаданные и информация о цветовом профиле. Эта информация может некорреткно восприниматься браузером или сайтом, в результате чего ваша картинка в сети будет очень сильно отличаться по цветам от того, что у вас на компьютере. Изображения для веб должны быть сохранены в sRGB и не содержать метаданных.