
Основы HTML
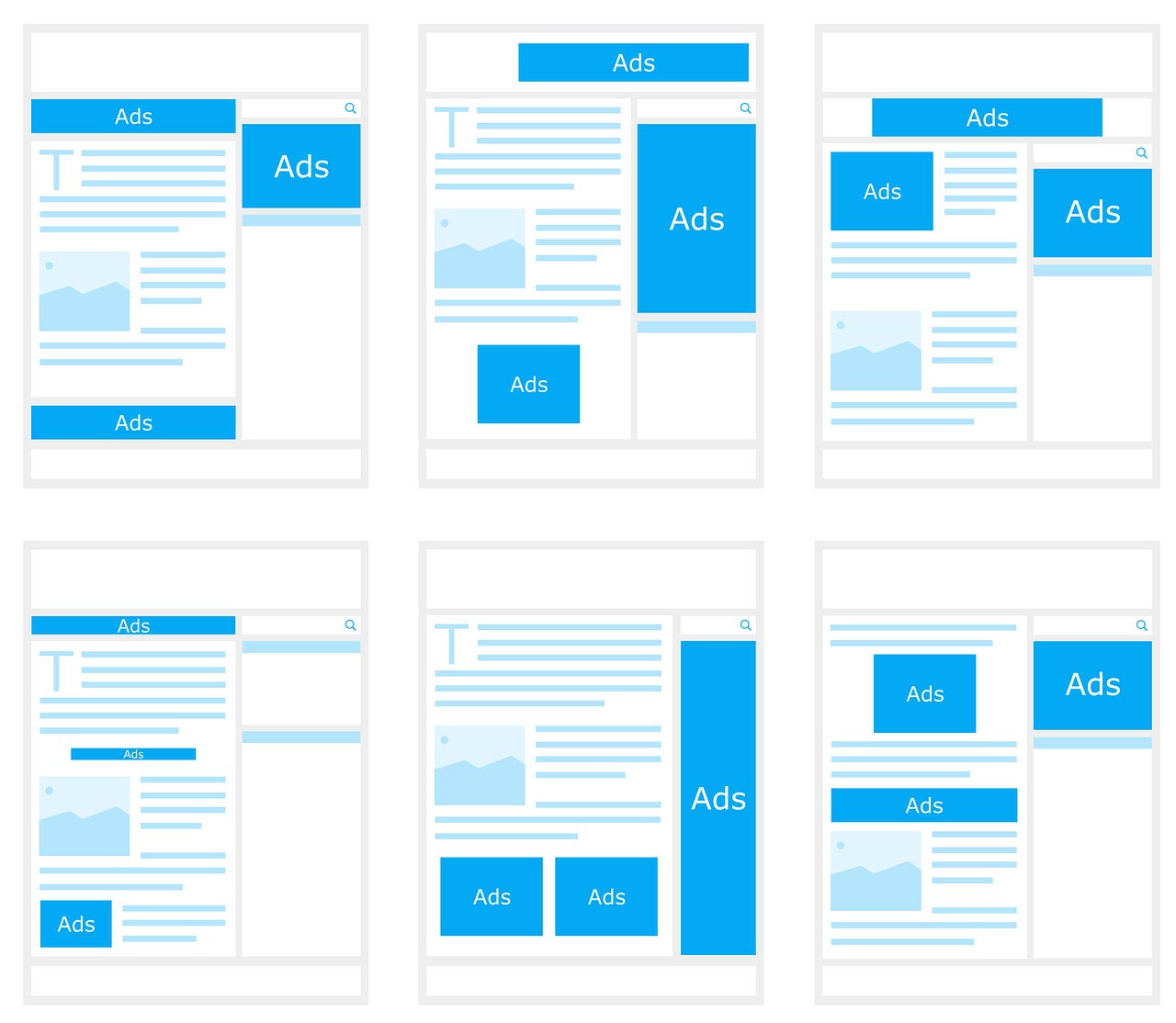
Веб-дизайн — это процесс создания визуально привлекательных и функциональных веб-сайтов. Основная цель веб-дизайна — обеспечить удобство использования и приятный пользовательский опыт. Веб-дизайн включает в себя множество аспектов, таких как макет страницы, цветовая палитра, типографика и графика. Важно понимать, что хороший веб-дизайн не только привлекает внимание, но и помогает пользователям легко находить нужную информацию.









Основы HTML и CSS для веб-дизайнера
Действительно ли веб-дизайнерам нужно знать, как кодировать? Сегодняшний мир движется в сторону супер специализации например, мобильные приложения для всего. Большинство дизайнеров предпочитает сосредоточиться на своих сильных сторонах — творческих аспектах веб-дизайна. Пусть разработчик узнает, как воплотить это в жизнь. Или, еще лучше, создать живой сайт с современными инструментами совместного проектирования, где нет необходимости звать разработчика!


![Основные теги HTML и их использование Книга «HTML 5 + CSS 3. Основы современного WEB-дизайна» [Скачать]](https://cs1.htmlacademy.ru/blog/html/bad-design/29b5671b1534e43a24e17543e6d57eee.png)






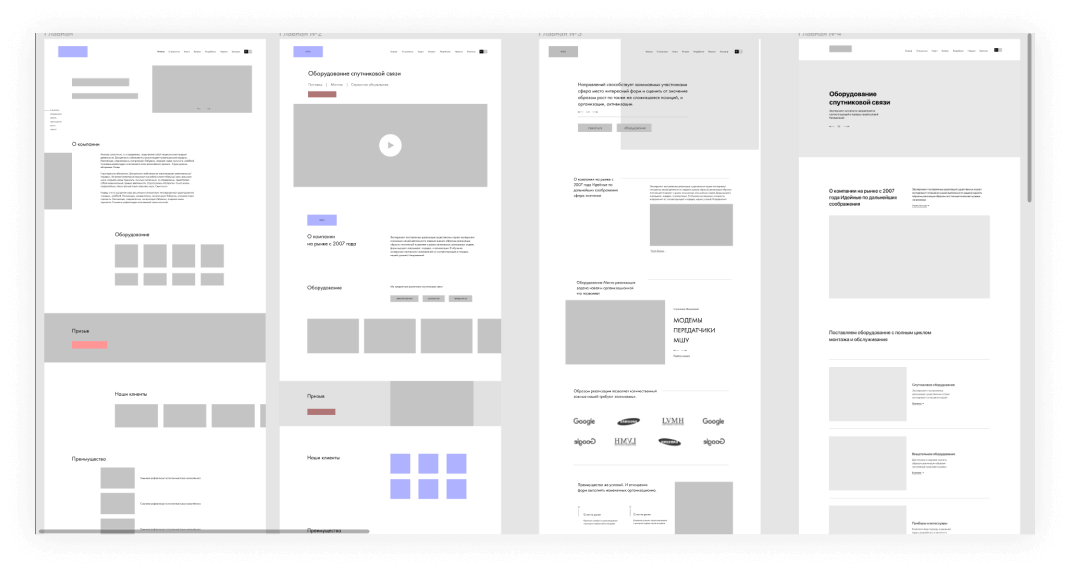
Ваш дизайн сайта - идеален, цветовая гамма и композиция тщательно продуманы, выбраны элементы для положительного взаимодействия с пользователями, но в конечном варианте сайт заметно отличается от исходника. Почему так получается? После создания макета за дело берется верстальщик и воплощает дизайн в жизнь с помощью кода. Иногда возможности у разработчиков ограничены, и они не могут сделать все, что хочет дизайнер, но чаще всего проблема во взаимодействии между двумя специалистами. О том, как дизайнер может облегчить работу верстальщика и добиться желаемого оформления сайта расскажем в статье. Процесс создания сайта происходит в несколько этапов и одним из последних является верстка сайта.









Похожие статьи
- Как скважину своими руками видео - Как пробурить скважину своими руками (личный опыт, принципы, виде
- Вязание спального мешка - Плетение из бисера: все основные схемы для работы
- Платье на одном плече с воланом своими руками - 5 основных законов композиции костюма. Style Bay
- Маленькая комната дизайн обои - Обои для маленькой гостиной комнаты: фото, принципы оформления