
Чем занимается веб-дизайнер, и как ему развиваться
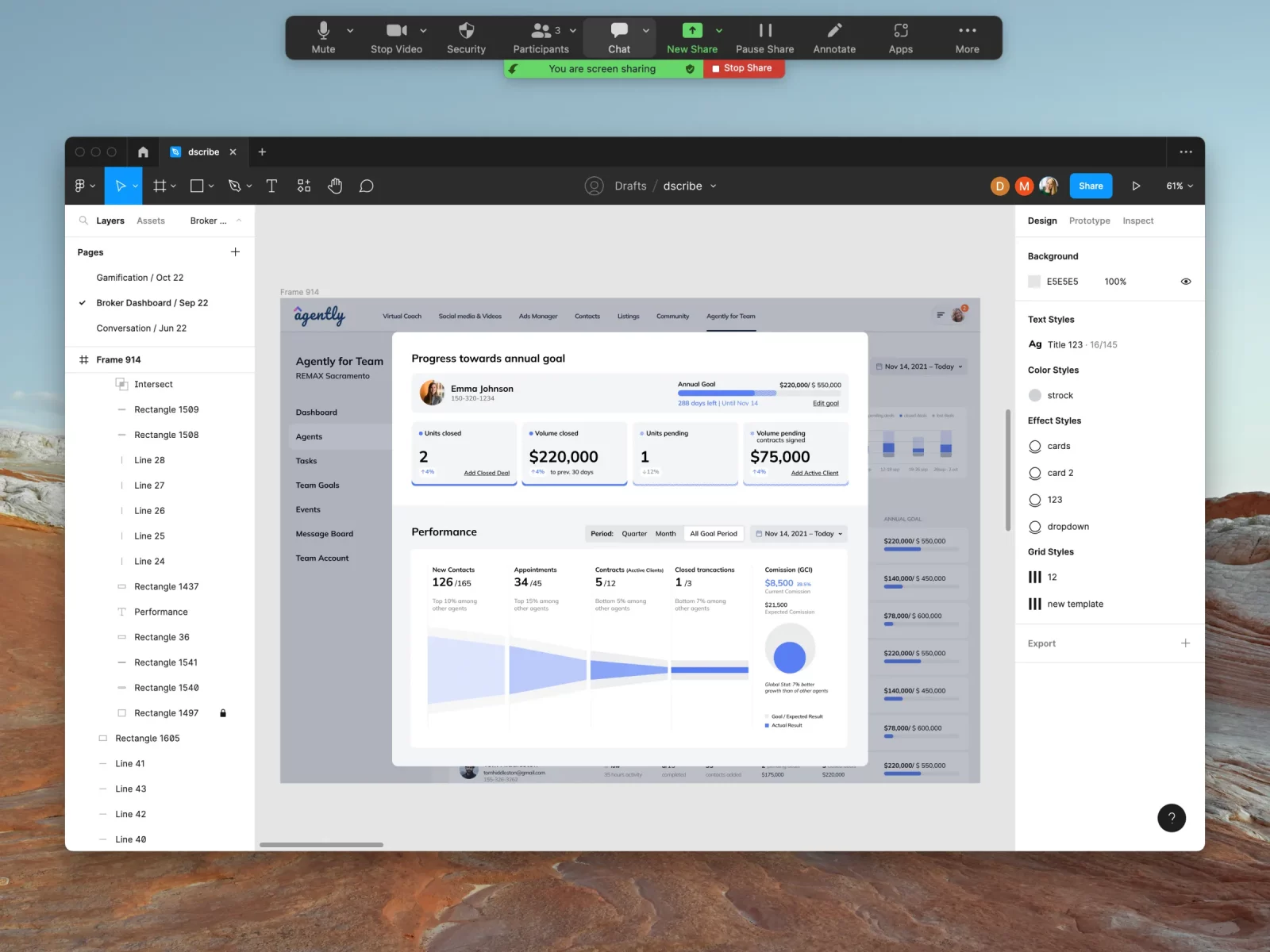
Написание кода с нуля уже давно не является единственным путем разработки. Существует множество разработанных инструментов, предназначенных для автоматизации повторяющихся задач, облегчения обмена кодом, совместной работы над его тестированием и модификацией. Использование веб-инструментов, предлагающих готовые решения для распространенных проблем, значительно повышает скорость разработки. Знание ключевых веб-инструментов, их функций и лимитов необходимо каждому квалифицированному разработчику.








Хотите понять, как изучить веб-дизайн с нуля? Чтобы начать, вам не нужно умение рисовать от руки, или глубокое знание пакета Adobe. Что точно понадобится: голова на плечах, усидчивость и щепотка креативности. Давайте узнаем как стать веб-дизайнером! Во-первых , узнать, кто такой веб-дизайнер и чем он занимается.
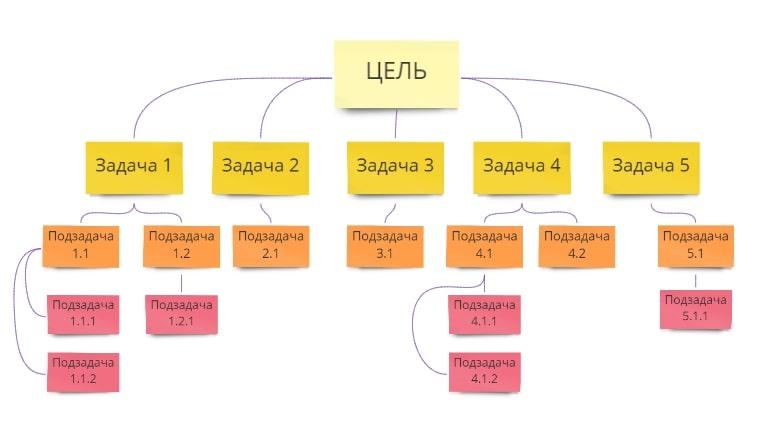
- Зачем ставить цели
- Опыт проектов в международных агентствах HighTime.
- Графический дизайн — одна из самых обширных тем, которая объединяет всю визуальную коммуникацию бренда. Когда речь заходит о графическом дизайне, первое, что приходит в голову, — рисунки, обложки книг, яркие постеры.
- Всё это вы освоите на нашем курсе — даже если вы не очень творческий человек и не умеете рисовать.
- Зачем нужны дизайн-системы
- Педагогический дизайн Instructional design, ID — относительно новое понятие в современной системе образования. Потребность в формировании качественных знаний постоянно растет, в то время как традиционные инструменты подходят для относительно простых, «линейных» методов подготовки.
- Ландшафтный дизайн.
- Если вы когда-либо задумывались о вопросе, кто стоит за созданием привлекательных и удобных для пользователей интернет-ресурсов, ответ будет прост: это дело рук веб-дизайнера. Этот профессионал не только обеспечивает исключительную визуальную привлекательность сайта, но и создает доступное взаимодействие между пользователем и страницами веб-сайта.
- Основы web-дизайна - задачи, средства и инструменты.
- Самостоятельно писать код с начала и до конца давно уже не обязательно. Разработчики создали множество инструментов, которые могут автоматизировать рутинные процессы, предоставить возможности для обмена кодом, его совместного тестирования и редактирования.
- Не секрет, что графическое оформление играет важную роль в популярности и конечном успехе любого Интернет-ресурса. Это связано с тем, что количество сайтов одной тематики растет ежедневно, существенно возрастает и конкуренция между ними в борьбе за целевую аудиторию.
- Если что-то будет непонятно — в конструкторе сайтов mottor есть бесплатная техподдержка для всех пользователей.








Веб-дизайнер: основные задачи и функции профессии
Понятие web- дизайна. Термин Web-дизайн состоит из двух частей. Вторая часть термина — слово «дизайн» — происходит от английского слова design, что означает: проектировать, конструировать, планировать, чертить, создавать рисунок. Таким образом, предварительный перевод термина Web-design с английского языка на русский язык может быть таким: «проектирование для Интернета».









Похожие статьи
- Садовый сарай для инвентаря своими руками - Хранение садового инструмента и инвентаря своими руками
- Аллергический кашель у ребенка как лечить народными средствами
- Дизайн и декор обоев - 7 основных вариантов комбинирования обоев - дизайн стен - идеи для
- Толстая основная линия в оригами - Выкройка теплых домашних тапочек-сапожек