
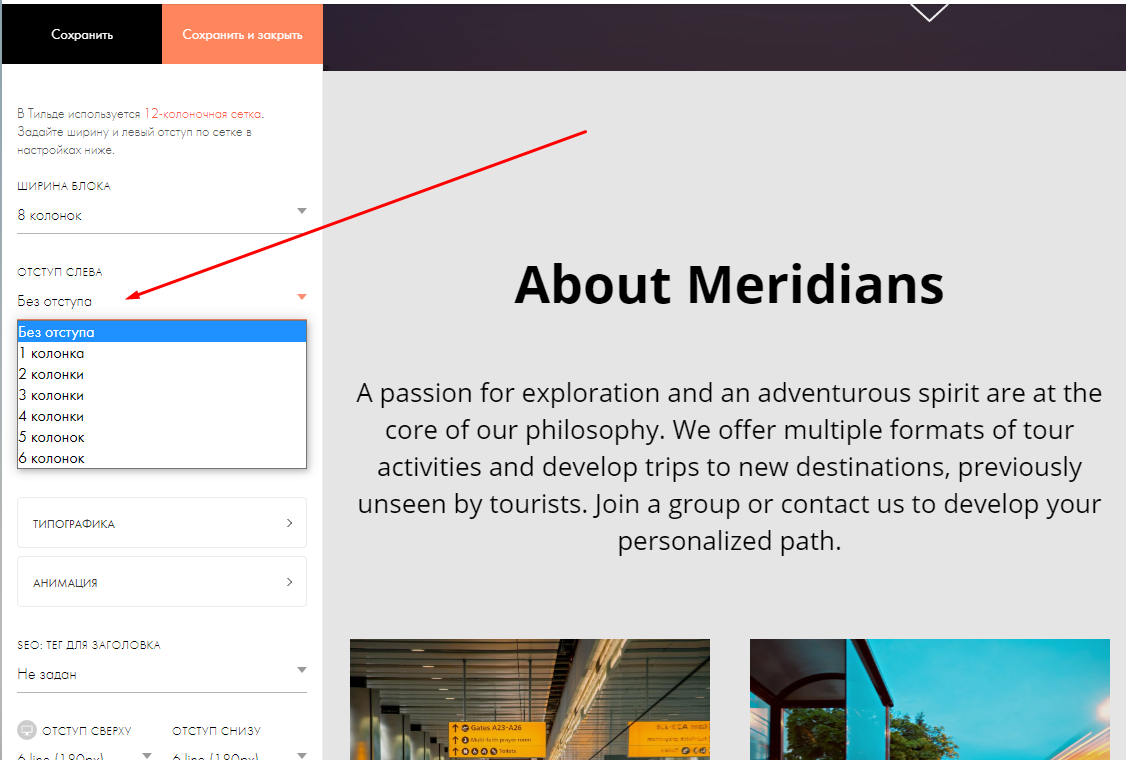
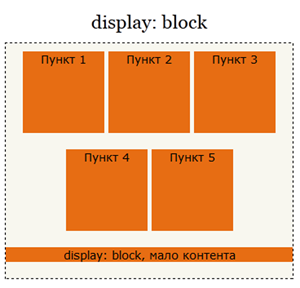
Контент по центру, фон по ширине
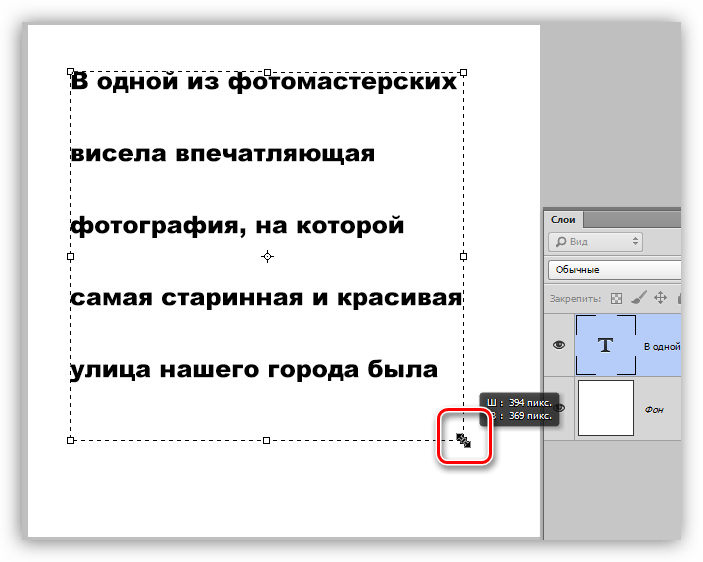
Часто возникает необходимость растянуть картинку по размеру блока с сохранением пропорций, чтобы изображение не искажалось. При этом результат бывает нужен разный. Иногда нужно обязательно заполнить всё пространство блока. А иногда важно отобразить всю картинку. Для этого в CSS есть свойство object-fit. Оно может иметь такие значения:.














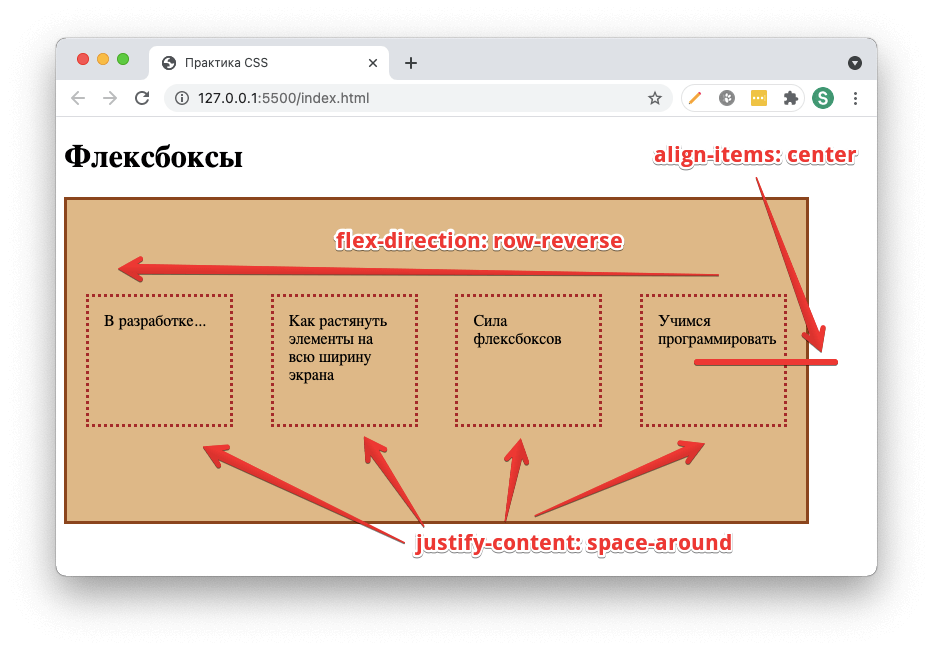
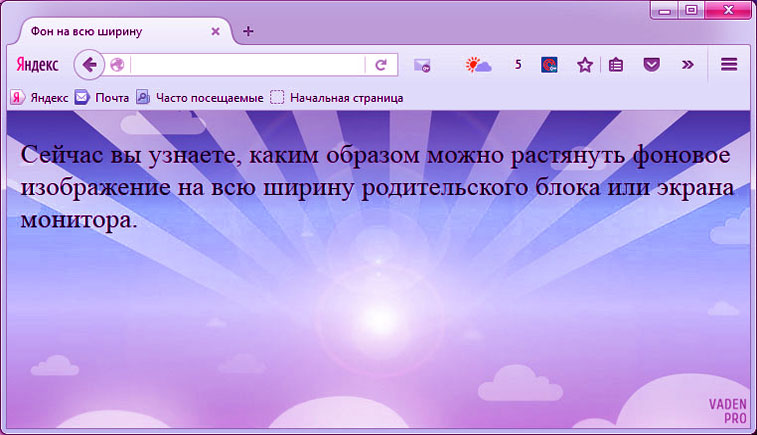
Когда-то искал способ, как растянуть фон блока или всего сайта на всю ширину и высоту. Причем сделать это так, чтобы происходило автоматическое масштабирование фона. То есть, не просто растянуть и потерять пропорции изображения, а чтобы все выглядело правильно без искажения. Помню перерыл много информации и испробовал не мало способов, пока не нашел именного того решения, что нужно было именно в тот момент. Первый способ использует чистый CSS3.








Скриншот Но это не суть, ситуация в том, что мне нужно сделать по другому, я просто не знаю как, мне необходимо след. Мне сказали что можно сделать как абсолютным позиционирование или есть другие способы без указания какие именно. Такие дела.