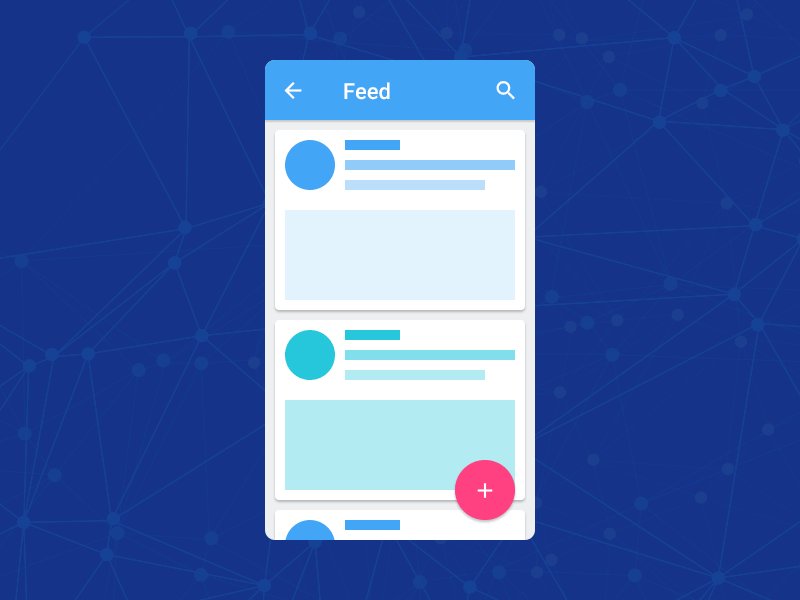
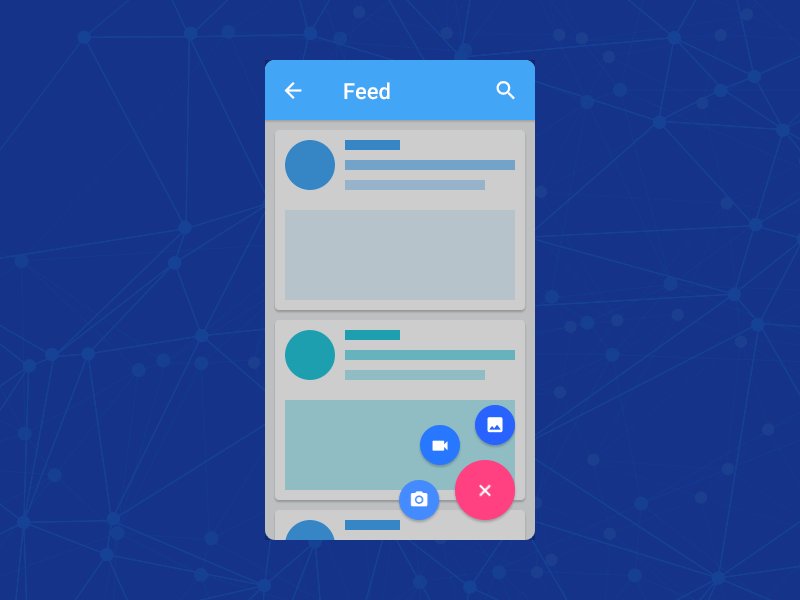
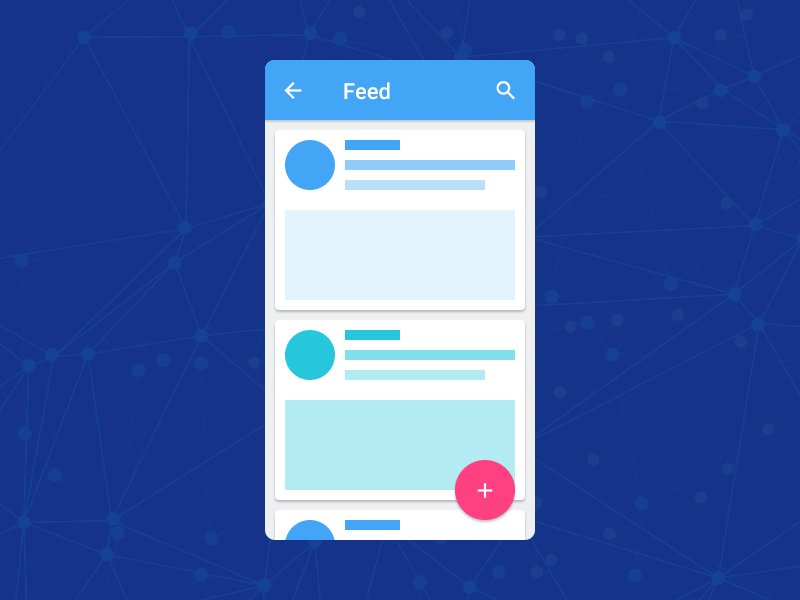
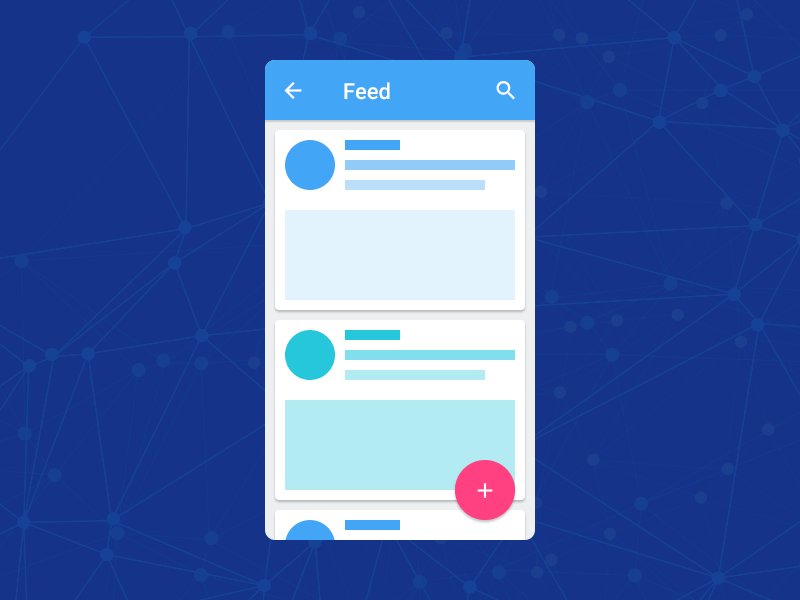
Пайплайн в моушн-дизайне
Сообщество дизайнеров начало строже относиться к документированию и систематизации компонентов как в дизайне, так и в коде. Однако анимация часто упускается из виду. Тем не менее, требование использовать движение в дизайне полностью соответствуют принципам дизайн-системы: повторяемость, экономия времени и UX-согласованность. Исключая анимации из своей дизайн-системы, вы потенциально ослабляете ее назначение.









Web Designer. Поиск Написать публикацию. Время на прочтение 9 мин. Предлагаю вашему вниманию перевод очень крутой статьи по анимации интерфейса. The ultimate guide to proper use of animation in UX автора Taras Skytskyi.





Рассказываем, как мы в Додо используем моушен-дизайн. В этом гайде — принципы, которых мы придерживаемся, примеры анимации и технические рекомендации. Раньше в Додо было много анимированного контента: мы анимировали баннеры и визуалы в социальных сетях, делали гифки и анимационные ролики. Сейчас фокус изменился — мы стремимся создавать максимально живой контент: делаем естественный съемки, показываем реальные ситуации из жизни и реальных гостей пиццерий.